A ‘walk cycle’ is a classic animation technique to create the illusion that a character is moving.
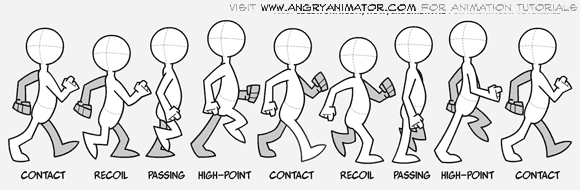
We will use this template as practice.
Notice the placement of the body parts – Head, Shoulders, Hips, Knees, Elbows, Hands, Feet
Important: If you need to slow down your animation, you may want to duplicate your frames (or add multiple duplicates)
Layer > Video Layer > Duplicate Frame
File New > Web > Web Large
Project 3 – Walk Cycle Practice
Layer > Video Layers > New Blank Video Layers
Window > Timeline
Timeline > Options > Set Timeline Frame Rate > 10
Use the cheat sheet to trace the walk cycle.
Make your animation at least 2 seconds.
Add a background to the animation – you can use a color or an image.
When you are done save your file as a PSD.
Save for web legacy > Gif and save to Google Drive as YourName > Walk Cycle Practice.gif