Animating a ‘bouncing ball’ is a classic animation exercise.
It is a practice in two animation principles: exaggeration and squash and stretch.
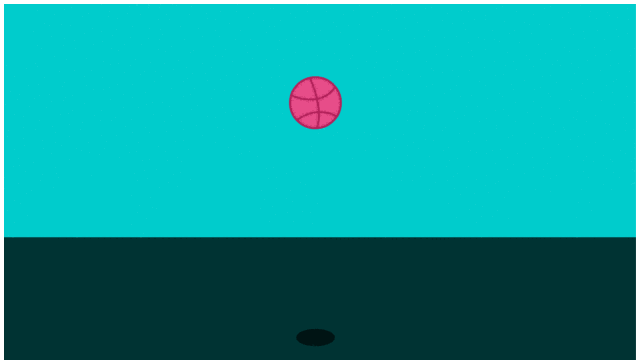
We will exaggerate the bouncing and the squashing/stretching to make the ball come alive!
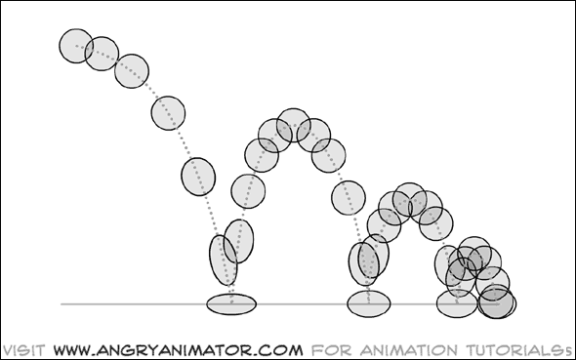
In real life, a ball bounces in a parabola shape, but does not stretch or squash. We add the squash and stretch to give the animation more life.
Real life bounce:
Assignment:
We will use Photoshop and Video Layers to create the Animation.
File New > Web > Web Large
Project 1 – Bouncing Practice
Layer > Video Layers > New Blank Video Layers
Window > Timeline
Timeline > Options > Set Timeline Frame Rate > 10
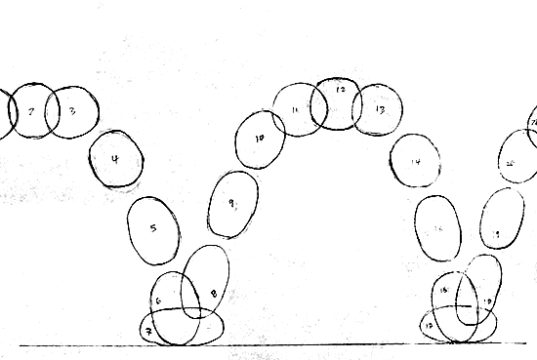
Use the cheat sheet to trace the animated bouncing ball.
Make your animation at least 2 seconds.
Add a background to the animation – you can use a color or an image.
When you are done save your file as a PSD.
Save for web legacy > Gif and save to Google Drive as YourName > Bouncing Practice.gif