project_2_photoshop_flipbook_walkcycle
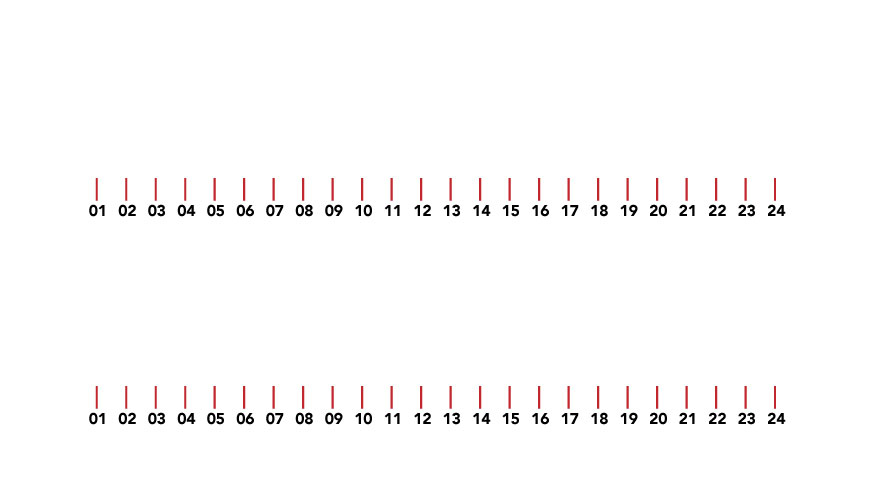
Frame Rate Practice
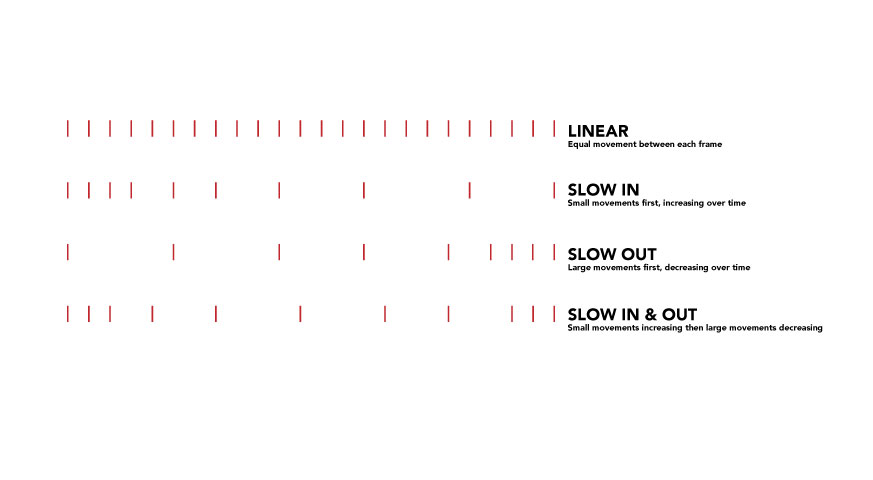
Timing Practice
Animating on ‘1s’
An image is drawn each frame
Animation on ‘2s’
An image is draw every 2 frames
Instructions:
*these are the same notes from our previous Animation post but with some additional notes on drawing with 1 or 2 frames
1. Open Photoshop
2. File New and create a document that is 1000 x 1000 pixels and is 72 ppiand UNCHECK artboards
3. Layer > Video Layers > New Blank Video Layer
4. This will create two layers, a background layer and a video layer
We will use the video layer to draw frame by frame
5. Go to the Timeline and click the option menu in the top right corner
6. Click on ‘Set Timeline Frame Rate’ and change the frames to 24
*24 is the traditional animation rate made famous by most vintage cartoons
7. Now go to the end of the rectangular bar that represents the layer and drag it so it is only 1 second long.
8. Now use the mountain/zoom slider on the bottom of the timeline and increase it
9. You will see that your 1 second has 24 frames in it
10. Make sure the blue PLAYHEAD is at the beginning of the timeline
11. Now we start drawing!
12. After you draw your first frame, drag the blue PLAYHEAD one frame forward
13. Go back to the options for timeline and choose Enable Onion Skins
14. This will allow you to see a transparent version of you previous image
*to adjust the look of the transparent go to timeline menu and choose Onion Skin settings
15. Now draw your next frame
16. Continue this until you have drawn all 24 frames
17. So far we have been animating on ‘1’s’ since we have drawn 1 frame each time.
18. To animate on 2’s we will draw once and then copy the frame so that each drawing takes up 2 frames.
19. Go back to step 12 and draw your first frame.
20. Now go to LAYER > VIDEO LAYER > DUPLICATE FRAME
21. This will extend your drawing to 2 frames.
22. To avoid having to go to the top menu each time, make a shortcut!
23. EDIT> KEYBOARD SHORTCUTS and go to LAYER > VIDEO LAYER > DUPLICATE FRAME
24. Click on the text and press COMMAND + F to make a new shortcut!
25. Now you can use this shortcut to animate on 2’s!
Additional Plug-In’s for Photoshop
Animators Tool Bar is a tool bar that gives you access to many of the tools needed when doing animation in Photoshop
https://exchange.adobe.com/addons/products/14527
AnimDessin2 is a plug-in you can add to Photoshop that helps with animation.
Users say it can be tricky to install but follow these links and instructions AT YOUR OWN RISK 🙂
https://exchange.adobe.com/addons/products/1524#.WoNoBdxN5Bw
https://github.com/sbaril/Photoshop-Animation/blob/master/AnimDessin2_CC17.zxp
http://zxpinstaller.com/
Open ZXPInstaller, select AnimDessin2_CC17.zxp, Restart Ps > Window > Extensions > AnimDessin2
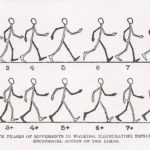
Walk Cycles in detail:
Great Tutorial:
Photoshop Animation Series Part 1: One’s, Two’s, and Squiggles